1. margin和padding
margin:块级元素都有效,行内元素只有左右有效。行内元素还会忽略周围元素上下的margin值而直接进行布局。
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距。 |
| length | 定义固定的上外边距。默认值是 0。 |
| % | 定义基于父对象宽度的百分比。 |
| inherit | 规定应该从父元素继承上外边距。默认继承性:no |
padding: 块级元素都有效,行内元素只有左右有效。行内元素不能忽略父级元素的上下padding值。
| 值 | 描述 |
|---|---|
| auto | 浏览器计算内边距。 |
| length | 规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0。 |
| % | 规定基于父元素的宽度的百分比。 |
| inherit | 规定应该从父元素继承内边距。默认继承性:no |
2. 如何html中开启和关闭DNS预读取?
参考网页:https://developer.mozilla.org/zh-CN/docs/Controlling_DNS_prefetching
通过X-DNS-Prefetch-Control: on/off来设置。
X-DNS-Prefetch-Control的功能是:
X-DNS-Prefetch-Control控制着浏览器的预读取功能,它可以使得浏览器主动去执行域名解析的功能,包括文档中所有的链接。预读取会在后台执行,所以DNS很可能在链接对应的东西出现之前就已经解析完毕。这样能够减少用户点击链接时的延迟。
为什么要预读取:
DNS请求带宽很小,但一旦涉及到多级解析,或者很少访问到的网站,需要从服务器硬盘中查找域名时,这时延迟就会比较高。这点在手机网络上特别明显。因此预读取可以使得解析提早完成,减少延迟。
打开和关闭DNS预读取:
强制查询特定主机名:
3. CSS属性position有几种值
absolute fixed relative static inherit
4. 如何用正则将ejs风格分隔符<%= %>变成mustache风格的{{}}
|
|
5. 在HTTP响应Header中,Cache-control的常规值有哪些?
参考网页:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control
Cache-control通用消息头被用于在请求和响应中通过指定指令来实现缓存机制。单向。
缓存请求指令:
Cache-Control: max-age=<seconds>
Cache-Control: max-stale[=<seconds>] 表明客户端愿意接收一个已经过期的资源
Cache-Control: min-fresh=<seconds>示客户端希望在指定的时间内获取最新的响应
Cache-control: no-cache 强制所有缓存了该响应的缓存用户,在使用已存储的缓存数据前,发送带验证器的请求到原始服务器
Cache-control: no-store 缓存不应存储有关客户端请求或服务器响应的任何内容。
Cache-control: no-transform 不得对资源进行转换或转变。
Cache-control: only-if-cached 客户端只接受已缓存的响应, 并且不要向原始服务器检查是否有更新的拷贝
缓存响应指令:
Cache-control: must-revalidate 缓存必须在使用之前验证旧资源的状态,并且不可使用过期资源。
Cache-control: no-cache 强制所有缓存了该响应的缓存用户,在使用已存储的缓存数据前,发送带验证器的请求到原始服务器
Cache-control: no-store 缓存不应存储有关客户端请求或服务器响应的任何内容。
Cache-control: no-transform 不得对资源进行转换或转变。
Cache-control: public 响应可以被任何对象缓存
Cache-control: private 响应只能被单个用户缓存,不能作为共享缓存
Cache-control: proxy-revalidate 与must-revalidate作用相同,但它仅适用于共享缓存
Cache-Control: max-age=
Cache-control: s-maxage=
expires: http响应首部,用来指明一个响应的到期时间。格式Expires: Wed, 21 Oct 2015 07:28:00 GMT
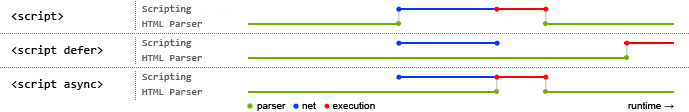
6. <script>标签defer和async属性的作用,以及二者的区别?
若没有defer和async,浏览器遇到<script>标签会立即加载并执行该脚本,且停止加载和渲染文档元素。有了defer和async时,浏览器就可以异步加载脚本,不影响文档的加载和渲染。但defer和async有一定区别,在于async会使得脚本加载完则立即执行,而defer会延迟到页面元素解析完毕后再执行。
7.如何准确判断JS中一个变量的类型,请说明方法和原理。
|
|
8.请写出下面代码的执行结果,并在注释中表名原因
|
|
9.使用CSS3设计一个立起的圆形,并围绕自身中轴线做360度持续旋转(类似用手拨动一枚立起的硬币,在桌面上旋转的效果)。
|
|
|
|
10. 编写javascript对象的深度克隆函数deepClone(注意对象值中的多种数据类型)。
|
|
11. 给定一个无序数组,请设计一个算法找出其中连续出现的数字区间。
12. 用CSS写一个三角形
|
|