当浏览器遇到script的时候,有三种情况:没有defer或async时,浏览器会立即加载和执行该脚本,并停止加载和渲染文档元素。1<script src="test.js">有async时,浏览器会异步加载和执行该脚本,其异步过程不影响文档元素的加载和渲染。1<script src="test.js" async="async">有defer时,浏览器会异步加载该脚本,不影响文档元素的加载和渲染,但执行脚本的过程延迟到页面解析完毕后运行。1<script src="test.js" defer="defer">
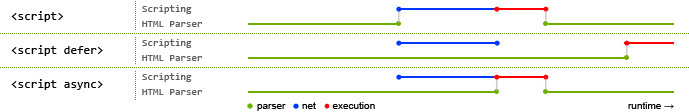
以上三个过程如下图。 此外,当同时有多个延迟脚本时,如上图,此时脚本1和脚本2会并行加载,但执行的顺序却有些复杂。HTML5规范延迟脚本按照它们出现的先后顺序执行,但实际中浏览器的实现机制却各不相同。当我在脚本1中写出一个执行时间远大于脚本2中的函数时,Chrome浏览器按照规范先执行脚本1,再执行脚本2;IE则会先执行脚本2,再执行脚本1;firefox同Chrome。12<script src="test1.js" defer="defer"><script src="test2.js" defer="defer">
此外,当同时有多个延迟脚本时,如上图,此时脚本1和脚本2会并行加载,但执行的顺序却有些复杂。HTML5规范延迟脚本按照它们出现的先后顺序执行,但实际中浏览器的实现机制却各不相同。当我在脚本1中写出一个执行时间远大于脚本2中的函数时,Chrome浏览器按照规范先执行脚本1,再执行脚本2;IE则会先执行脚本2,再执行脚本1;firefox同Chrome。12<script src="test1.js" defer="defer"><script src="test2.js" defer="defer">